 |
|
Browsers which support HTML 3.2, such as Netscape and Internet Explorer, allow web authors to specify the colors of background and foreground elements of HTML documents. This encourages more creative web pages and it helps keep the web from being so dull and grey.
But when the power of colorizing web pages falls into the wrong hands, it often results in hideous color combinations that are either ugly or impossible to read or both. For the sake of everyone, please get lots of opinions from your friends and colleagues on the color combinations you choose before you go public with them. Even then, don't be surprised when someone sends you e-mail stating that your web pages are hard to read.
Browsers can only display colors if you specify the hexadecimal (hex) codes of the rgb values for those colors. Hex codes, I would guess, are ugly to most web designers and if given the choice they probably would rather live without them. For example to specify the colors of this page, I am using the following <BODY> tag:
<BODY BGCOLOR="#006666" TEXT="#FFFFFF" LINK="#FFCC00" VLINK="#FF6699" ALINK="#00EE00" BACKGROUND="images/colormaker-background.gif">
All that gibberish isn't very intuitive, is it?
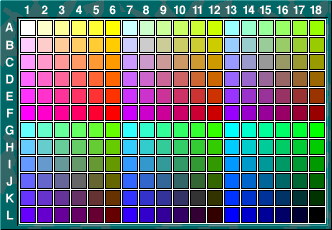
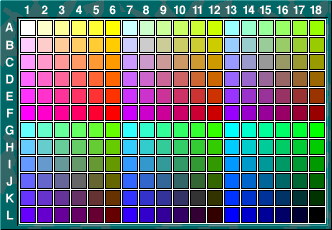
Well that's where ColorMaker comes in. It is very intuitive because all you have to do is pick the colors you like from a palette of 216 colors. ColorMaker then shows you a sample document with your chosen colors and the corresponding <BODY> tag with those funky hex codes. If you like the results, paste the <BODY> tag into your own web documents. If not, just keep trying until you get the perfect color combination.
The heart and soul of ColorMaker is the color palette. It has 216 different colors for you to choose from. These aren't just any 216 colors--these are the standard 'web safe' colors that most browsers are able to display without dithering computers displaying at least 256 colors. Using only these colors will help prevent your web pages from being illegible to a lot of people. Each color is designated by its position within the palette. If you've ever played the board game Battle Ship, then you already know how to use this palette. For example, the position of the color three rows down and five columns over from the left is designated C5.
 |
On the main ColorMaker page, you will see the following five entry fields:
Brought to you by Sam Choukri
Frequently Asked Questions
Updated on Fri, Nov 6, 1998